Releasing a status page template running on Cloudflare Workers / D1

By Jonas Bengtsson
Dec 06, 2023A status page is a great opportunity to explore different technology choices. You normally want it to run on a different infrastructure from what you're monitoring and you want it to be as simple as possible. So when setting up a status page for Dossier, I decided to create something from scratch using Cloudflare Workers.
My main motivation was to get more hands-on experience with D1, the SQLite based edge database from Cloudflare. I've also only been using Cloudflare Workers as packaged by Vercel (edge functions), so I wanted to give the underlying service a try. Additionally, Hono is a promising web framework that I've had my eyes on for a while.
Obviously, if a status page is business critical, you should probably use a hosted service.
Cloudflare Workers is a serverless platform that almost begs to be used for a status page. You can do a lot for free, including database and CRON triggers.
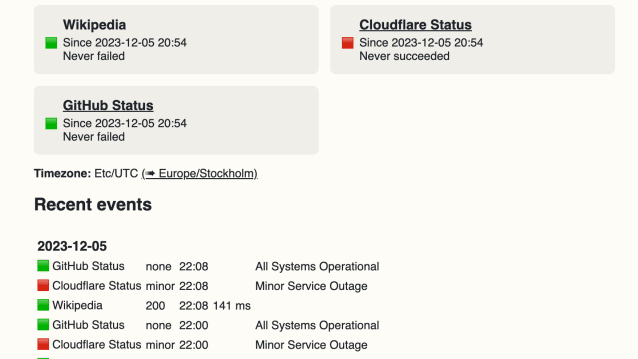
I've published my starter template for a status page on GitHub cloudflare-status-template. An example page is running here.
The templates features:
- Probes that are run periodically to check the status of a service or component
- Webhooks that record events from external services
- Persistent logs when there are unexpected errors in the configuration or execution of a probe or webhook
So, what did I think about the technology choices?
Cloudflare Workers is a simple serverless platform, and given only CPU time is counted (and not time spent waiting for I/O) makes it super powerful. For this project I didn't run into any limitations in the runtime itself, but it's something to keep in mind that you can't run everything that works on Node.js.
D1 is on the one hand just SQLite, so I feel right at home. But on the other hand, given that it's a edge database the main thing to consider is that there's no support for interactive transactions. Instead you need to use batching to optimize the latency when executing multiple statements. This makes D1 hard to adopt for a product like Dossier, which uses interactive transactions to ensure consistency. It might be possible, but would require major refactorings.
Hono is a joy to work with. Since it works on most runtimes, it's a good tool for the tool belt. Being able use JSX for server side rendering is a big plus. Not having the full power of e.g. Next.js makes it harder for me to do client interactions, but I enjoy the simplicity of the framework.
Head over to the GitHub repository for instructions on how to get started, or just build your own from scratch, with a technology stack of your choice. It's fun and educational!